友情提醒:本文在电脑上浏览效果最佳(最好是Chrome或Firefox浏览器)

首先你可以看看这张图片。如果你在电脑上,想必你看到图片中写的是“ze first image!”。
现在把它保存下来,用windows自带的图片浏览器打开,你看到了什么?“I’ other image!”
两张图片,采用不同的方式打开,看到的内容也不尽相同!
PS.同样效果的图片还有这张:

(在浏览器上看到的是”I’LL WEAR YOUR SKIN WHILE YOU SLEEP”,用图片浏览器打开看到的是“GUESS WHAT”)
你肯定会问:这是怎么做到的呢?我们把这个技术叫做doubleVision(双面视觉),github上有作者写出了生成的软件:https://github.com/trishume/doubleVision
它是怎么实现的?我翻译了github上作者在readme中写的解释:
PNG规范包含一个元数据属性,允许你指定用于渲染图像的伽玛。 然而,并不是所有的渲染器都支持这一点。
如果创建一个图像,其中正常像素间隔着非常浅色像素的网格。 浅色像素实际上是通过伽马函数反向映射的第二图像的像素。但是,他们很亮,而且看起来很白。
当图像在非常低的伽马环境显示时(我使用0.023)。 正常像素几乎变成黑色,并且亮的像素变成第二图像的颜色。
从上面这段话,我们知道这是由于不同图像查看器对于图片的渲染方式不同导致的。而且,只有PNG图像才有这种效果。了解这一点,现在让我们来用软件自己动手试试吧!
作者给出的软件使用ruby编写,所以我们需要先安装ruby和gem工具,请仔细阅读这篇文章按照提示在Windows系统上安装ruby:https://daner1990.github.io/install-ruby-in-windows/
ruby安装器下载:https://rubyinstaller.org/downloads/
安装时注意,必须选择第二项:

安装完ruby后,开始运行打开cmd,输入命令:
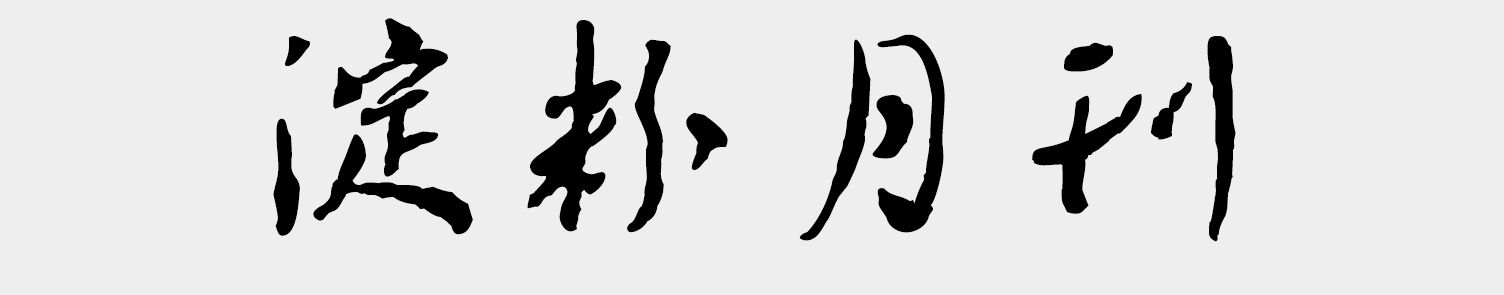
gem install doubleVision安装完成后,你就可以开始动手尝试了。首先找两张PNG图片,要求长宽大小完全一致,如果不一致可以用PS等工具裁剪一下。居正选的是这两张图片:
 (withgamma.png)
(withgamma.png)
 (withoutgamma.png)
(withoutgamma.png)
没错,分别是淀粉月刊的LOGO和居正的LOGO。现在使用指令:
doubleVision withgamma.png withoutgamma.png out.png用你自己的文件名替换。
它会将图像组合成一个图像(out.png),当使用伽马支持(例如在Firefox中)时,将显示withgamma.png,并且在没有伽马支持的情况下显示withoutgamma.png(例如,作为缩略图)

OK,生成出来的图片:

在浏览器中看是淀粉月刊的LOGO,在本地看是居正的LOGO
注意:如果你要分享你生成的图片,不要使用新浪、贴图库等图床,它们会进行图片二次加工,毁掉伽马效果,从而显示不出来双面视觉。QQ也是一样。所以,你最好找个可以显示原图的图床,比如oschina码云、github等等,具体使用方法居正以前写过文章:https://dfkan.com/1546.html
好了,祝大家玩地愉快~



一条评论
居正你知道黑白图吗?(实际上是背景搞得鬼)