本文作者RUI,由居正代发。
大家好,我是RUI(一名苦逼的高中生,但我不是新来的哦,以前也发过稿的哦http://dfkan.com/449.html)今天给大家介绍一款可以在线敲代码的IDE
淀粉们,写代码时是不是首先要花费好几分钟做这些工作呢?
运行服务器->打开代码编辑器->打开浏览器
这些操作费时费力不说,而且万一哪天代码编辑器或者是本地服务器出错了,还要重新检测整个环境。亦或是由于种种原因(你懂的)无法上PC,也就无法编写代码了,总而言之这些繁琐的操作使写代码的时间大大被占用,于是乎这样一款让你把时间真正放在代码上的云IDE就应运而生———————————Coding WebIDE(网址:https://ide.coding.net/)

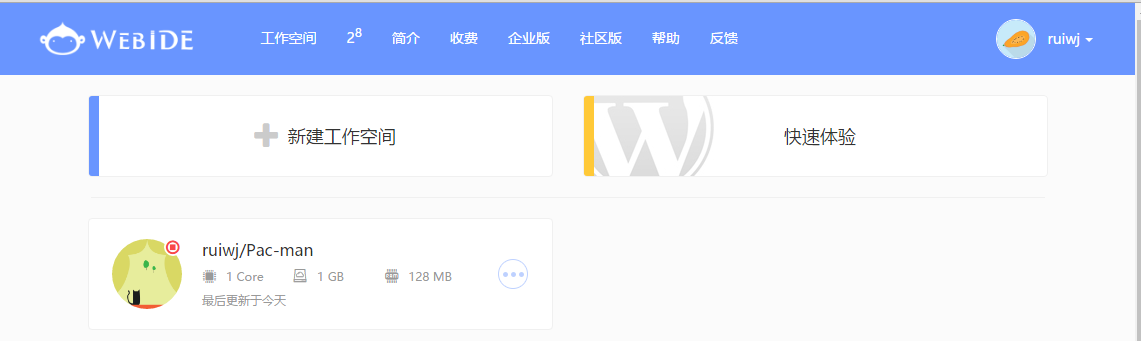
淀粉们看从界面上就很高大上吧!
(对了还有一点Coding WebIDE是架构在Docker技术之上的,…)
好,前面介绍了不少,现在我们来正式(真实)操作一下~
首先注册一个coding(洋葱猴)的账户,小R说到这里就不得不向大家推荐下coding了:
Coding 是一个面向开发者的云端开发平台[1] ,目前提供代码托管,运行空间,质量控制,项目管理等功能。此外,还提供社会化协作功能,包含了社交元素,方便开发者进行技术讨论和协作。 说白了就是一个中国土生土长的github,根据我使用的感受是连接速度比github快好几倍(某淀粉:废话在中国境内能不快吗!),而且网站里面的开发氛围很好,很多好项目在coding里都有,所以如果大家需要代码托管的,可以试试coding(小R;总感觉我在打广告~)。
注册完账户后,我们点击工作空间。就会进入下面的界面。 
工作空间默认是一上去免费送一个而且不限使用时长,但你要是像小R这样手贱的删了或是还需要一个工作空间的话,就需要码币购买了,不过新用户一上去就有绑定手机之类的活动赠送码币。
点击新建工作空间后,coding会让你在你的代码库中选择一个项目(没有代码的淀粉可以去coding新建一个),最开始底下是一片空白点击同步仓库,所有项目就都显示了~ 
也可以通过导入外部项目地址,创建工作空间。
(注意: 导入外部项目地址,需要配置外部项目的 SSH Key, 比如导入 GitHub 代码,需要配置 GitHub 的 SSH Key。)

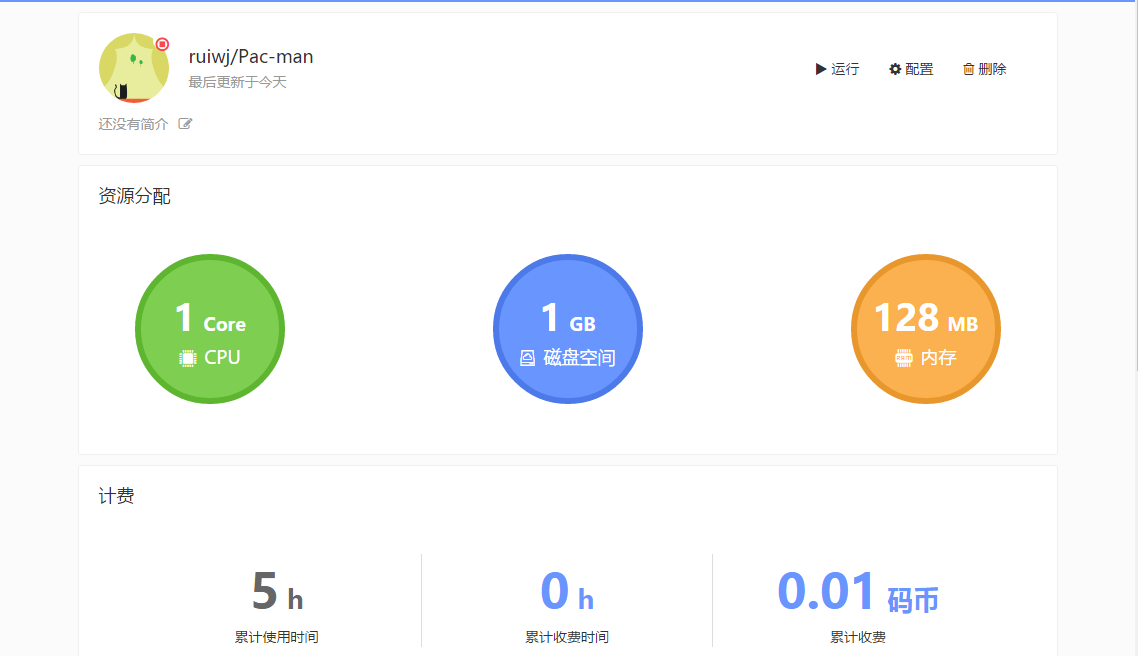
配置选择的话个人感觉小demo(不是像wordpress那样挺大的项目),选最低配就可以了。
一个工作空间就建好了。 
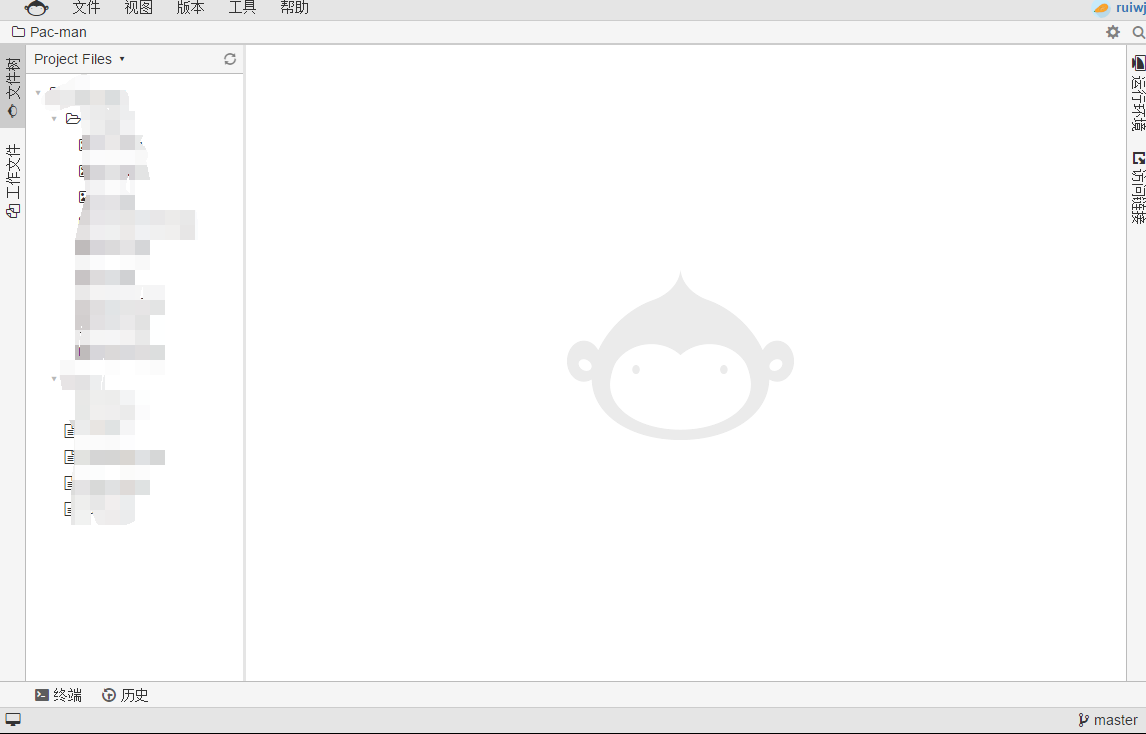
点击运行可以进入到相应工作空间的代码编辑区。
内部的界面像极了本地ide~

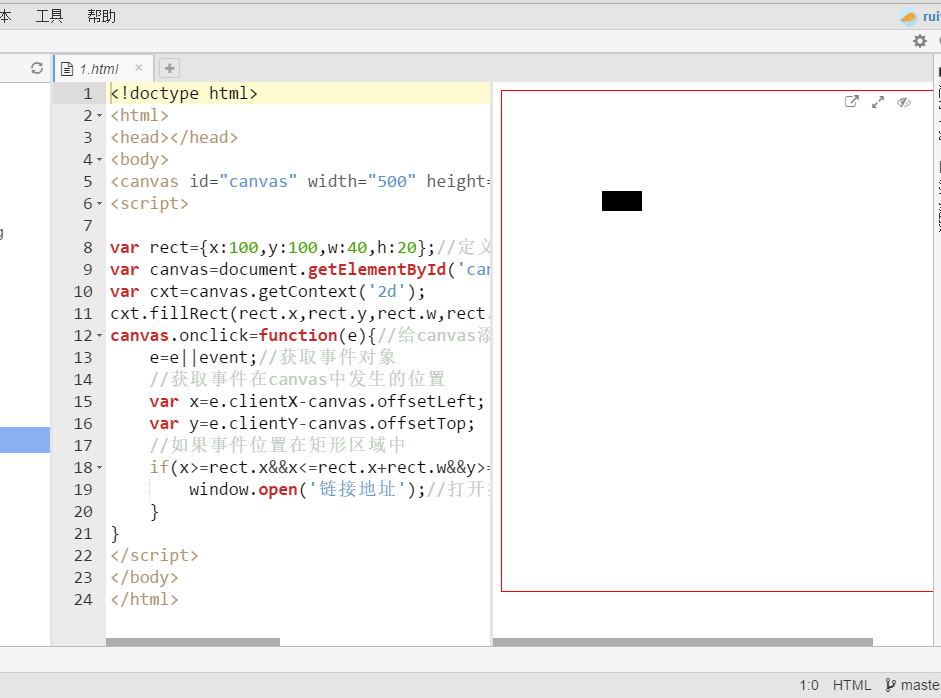
点击左侧的文件就可以编写代码了。
经过一段时间的测试,小R发现这个IDE不仅有代码联想,错误提示还有强大的的定时保存(妈妈再也不担心意外断电了~)和即写即看功能  。
。
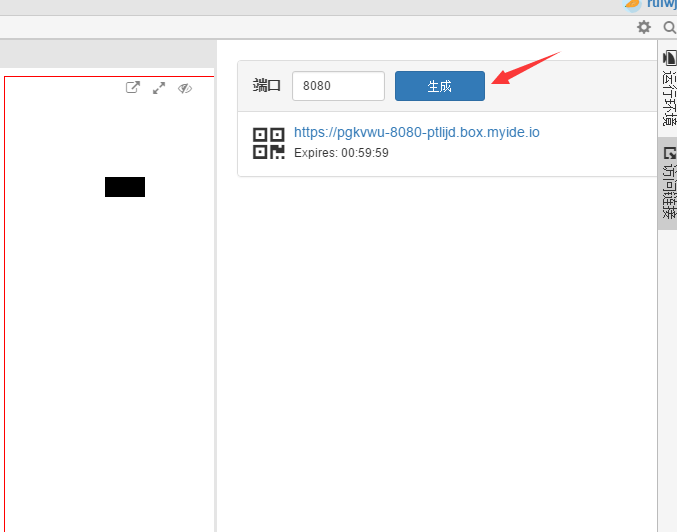
右侧还可以生成访问链接哦~

嗯,本期就先介绍这些,下期小R将介绍如何在codingweb Ide上编写并运行nodejs应用(精彩在后面哦~),大家有什么疑问可以加小R的qq(1-0-2-2-8-4-9-0-5-9)一起交流哦,大家再见~~~




2条评论
这个我早就用过,我写iconet就用这个,可以和coding git同步,很赞!
那个…我感觉码云明显比coding好(虽然对手机和web ide 这不太友好)