欢迎大家来到十一月的Website梦工厂,我老Q今天接着教大家HTML5。相信只看标题各位天才淀粉就能明白——没错,我们今天要学习在网页里插入图片的标签——IMG标签。废话不多说,让我们开始学习吧!
顺便向大家公布一个好消息——我换了台装Win10的新电脑,在此还要感谢我的老爸(其实我是怕大家看到图片里面有些不同来问我,所以我就主动说吧)。
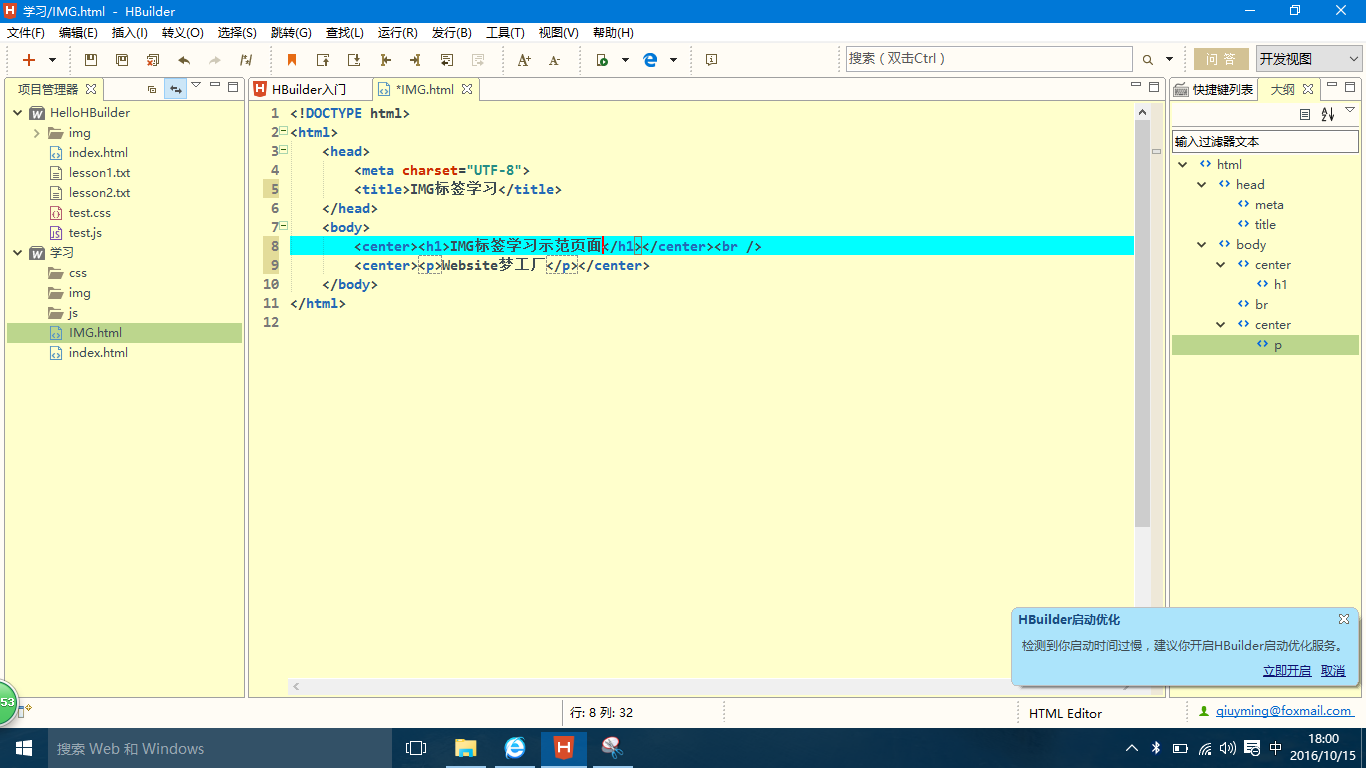
首先,我们还是要打开我们的编程利器——HBuilder来进行我们的学习,已经建立了“学习”项目的童鞋不用像我一样再建了,我是因为换了新电脑,没法转移才重建项目的。首先我们要新建一个HTML文件,类型就选“HTML5”。
在新建的HTML文件里敲入如下代码,此代码是文字部分。

下面我们就要开始IMG标签的介绍,了解它的用法和相关属性了
现在我们请W3School君来介绍一下IMG标签,请看下面
img 元素向网页中嵌入一幅图像。
请注意,从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。
(这里是老Q的补充介绍)IMG标签必须依靠src属性,否则IMG标签就是空壳一个。
让我们接着学习IMG标签的用法和相关属性
IMG标签用法格式如下
<img></img>
这时的IMG标签就是之前提到过的“空壳”IMG标签,我们需要添加src属性来将图片引入到IMG标签里,添加了src属性的IMG标签用法如下
<img src=”图片名称”></img>
如果你想给这个图片增加一个替代文本,那么你就用alt属性,添加了alt属性的IMG标签用法如下
<img src=”图片名称” alt=”图片替代文本”>
PS;W3School上面说alt是IMG标签的必备属性,其实在我看来alt添加上去也没个啥卵用。
大家都学会了IMG标签的用法,那么现在让我们试一下
首先我们从网上下载一张图片,这里我上度娘图片下载的这张图

把下载下来的图片放入HBuilder“学习”项目里的img目录
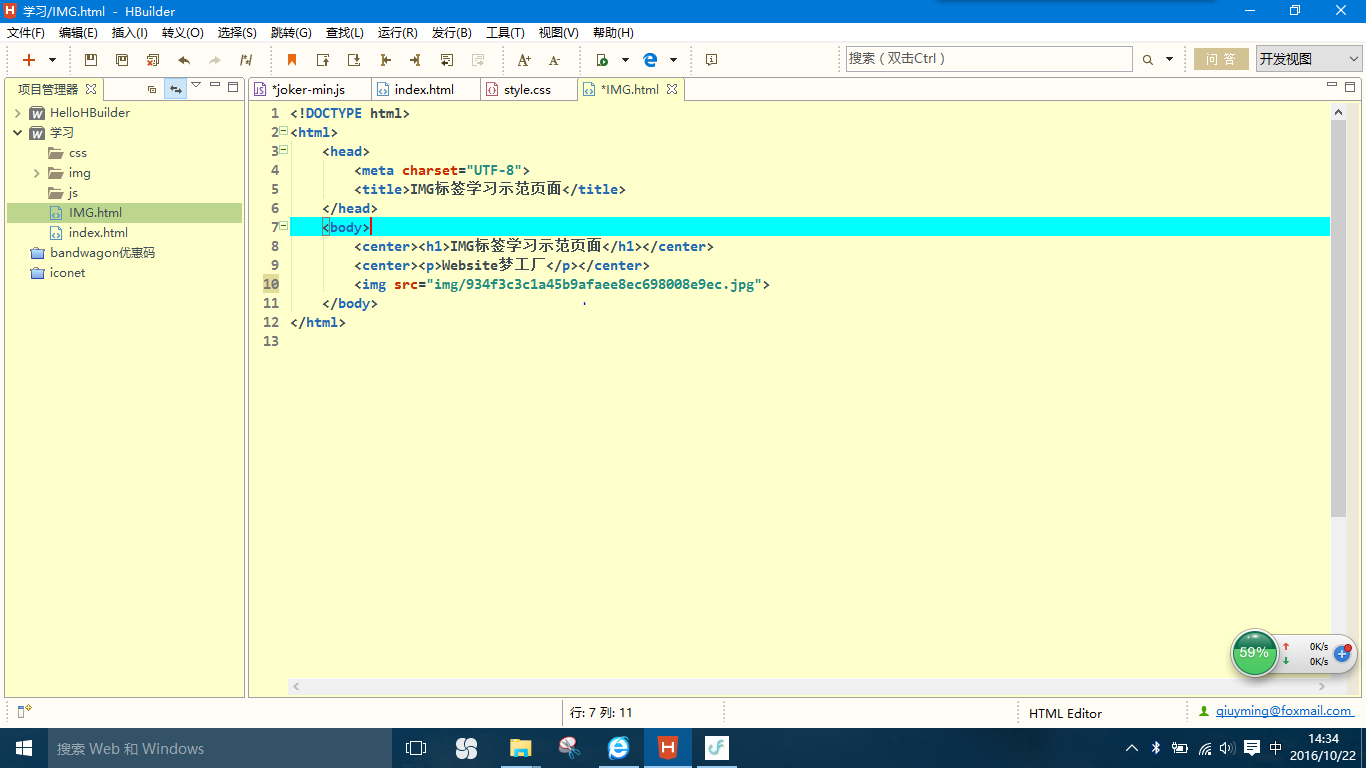
接着我们在HBuilder里敲入如下代码
接着我们用“运行”来打开页面
效果就是这样地~~

好了,今天我们的IMG标签学习完了。我们下期再见~