PS:本来想讲一下IMG标签的,但是考虑到时代发展的原因还是决定讲一下这个。
再PS:Website梦工厂目前标题格式改为:【Website梦工厂-本期文章主题】(淀粉月刊通用时间代码)文章题目。
再再PS:Website梦工厂目前有如下三个主题:WordPress之旅,Web时代,前后端天堂。
欢迎大家来到新一期的Website梦工厂,这一期我们暂时先不说HTML学习的事情,我要给大家讲一下在网站设计界炙手可热的一个话题,那就是——UI框架。 UI框架是什么呢?下面给大家解答一下。
(因为度娘没有这个词条所以我自己写一段) UI框架是辅助网页设计者开发网站的利器,UI框架通常使用CSS+JavaScript+jQery开发,具备了网站(或网页)设计所必要的全部UI内容,UI框架中,比较不错的有Bootstarp,AmazeUI等等。
笔者目前正在使用的是bootstarp,推荐大家也用一下万能的Bootstarp,不过在某些方面笔者还是推荐我们大天朝的AmazeUI,不过Amaze比较方,为啥这么说呢,因为AmazeUI里面圆角不太明显,下面笔者来给大家讲一下UI框架的引入方式。
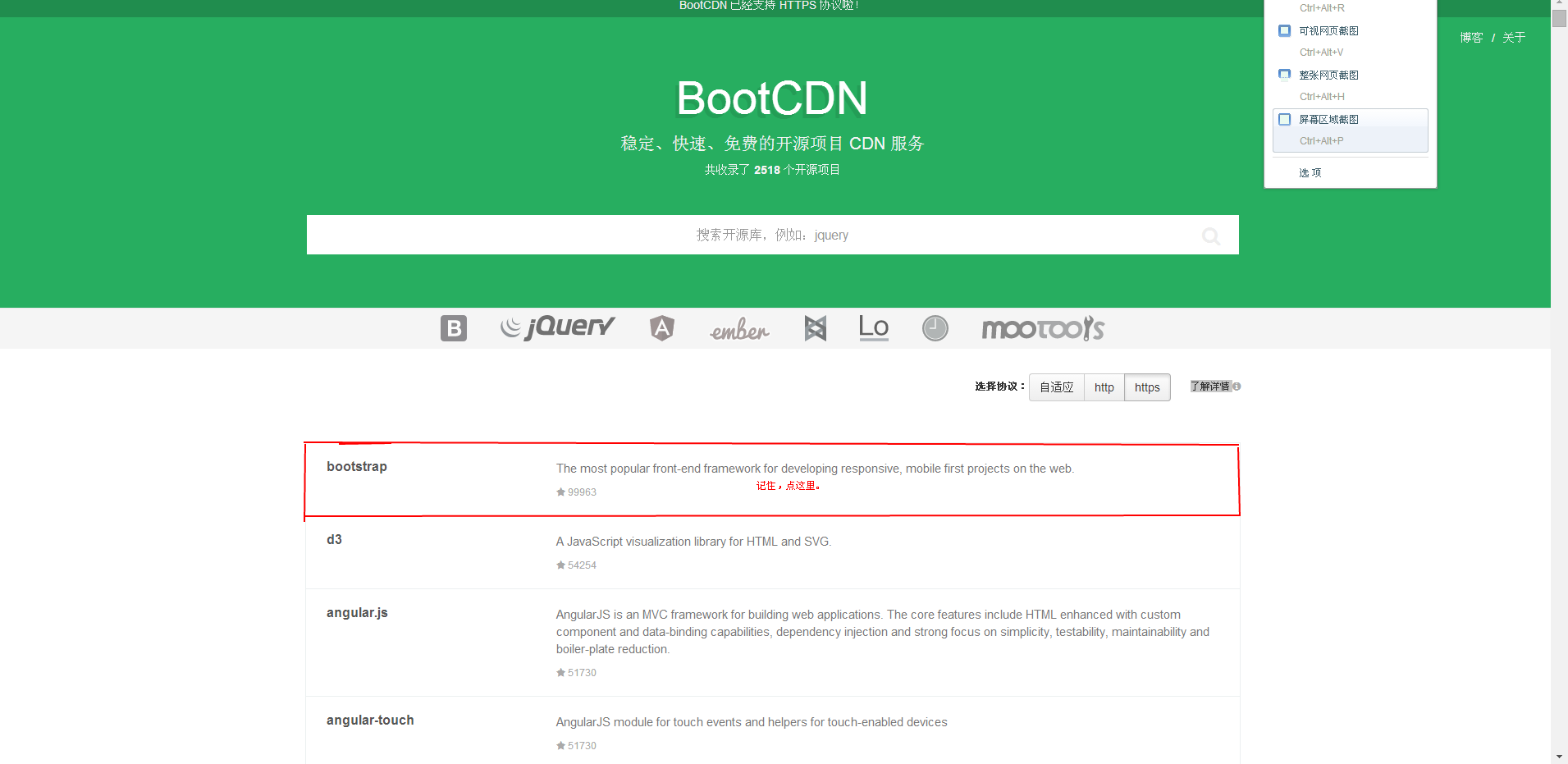
首先,我们需要把UI框架的文件引入到网页中(这里我只讲一下HTML,对于学PHP或者其他脚本的童鞋还是自己去看w3school吧)。 我们首先访问BootCDN,这是一个CDN大全网站,我们可以在这里面找到很多UI框架的CDN地址(如果你是个爱折腾的童鞋那么你可以自己下载文件放到HBuiler项目的CSS目录下,引用的时候输入css/文件名,就不必输入网址了)。
BootCDN网址:bootcdn.cn 这里我以Bootstarp为例来讲一下。
我们首先要打开Bootstarp的CDN地址大全,按图中的指示来操作,打开Bootstarp的CDN地址大全

点里面红框的地方打开Bootstarp的CDN大全
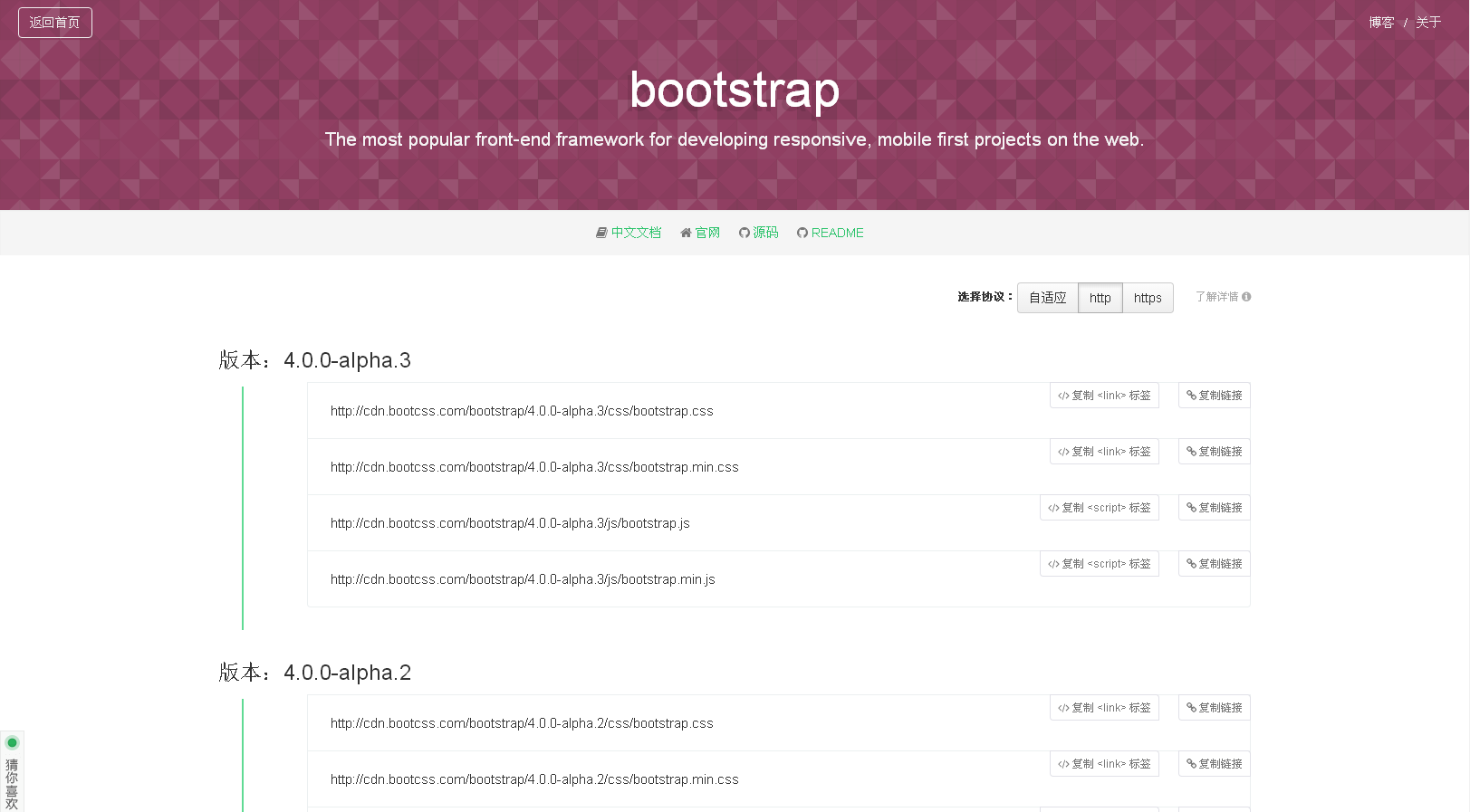
我们打开Bootstarp的CDN大全以后,界面是这样子滴~~(直接翻到3.3.7,不用管4.0.0 alpha)

翻到“3.3.7”之后,我们看到的界面是这样滴~~
 我们复制“3.3.7”里的bootstarp.css链接后要通过link标签引入网页中,link标签是这样用滴~
我们复制“3.3.7”里的bootstarp.css链接后要通过link标签引入网页中,link标签是这样用滴~
<link rel=”stylesheet” type=”text/css” href=”文件链接”>(把“文件链接”替换为“bootstarp.css的CDN链接”)
如果你想偷懒的话,你就可以用我写的这个脚本来生成一个link标签。你可以点这里下载我编的这个“偷懒生成器”脚本来偷懒生成一个link标签。
虽然我给大家提供了这个工具(虽然你也可以点“复制link标签”)不过平常写代码就不要用了,勤劳才是真实力啊(况且HBuilder的代码助手也足够你偷懒用的了)。
引入“bootstarp.js”文件我们需要用script标签,这个标签是这样用滴哦~~
<script type=”text/javascript” src=”文件链接”></script>(把“文件链接”替换为“bootstarp.js的CDN链接”)
脚本我就不提供给大家了,之前那个改一下就能用。(你也可以点“复制script标签”)
我们已经把框架的基础文件引入进网页里面了,下面我们要做啥子呢,这就要请出我们的一个新角色——标签属性。
标签属性是啥呢?下面再给大家介绍一下
标签属性是在整个标签的基础上设置标签的一种方式,不同的属性有不同的值,属性可以做到很多事,如:给视频设置播放控件,把图片做成链接等。 标签属性使用时的格式如下:属性名称=”属性值”
看了这段介绍,相信想象力丰富的各位淀粉童鞋已经猜到了——没错,之前导入框架的文件用的两个标签就用了属性,他们分别是:link标签的href属性,link标签的type属性,script标签的type属性以及script标签的src属性。那么,相信你一定要问了:标签属性这个小东西与我们今天的主角——UI框架有什么关系呢?下面我就为大家解答:
我们将框架中的内容添加进网站中时需要用到class(选择器)属性,class属性是所有的标签都可以使用的,那么class属性有什么用呢?
class属性可以让我们不必一个一个一个一个……(“一个”太多也不行)标签用style属性麻烦的嵌入CSS或者Javascript样式。话不多说,进入我们的教学吧。
我用botton标签做个示范; <botton type=”botton” class=”btn-primary” value=”示范”>
在HBuilder里面敲入下面代码以后打开网页文件,就可以看到漂亮的按钮效果喽! 其他的我不多说咯!下面附上我觉得不错的几个UI框架的官网:
ZUI,易软天创(禅道,蝉知的开发商)开发 官网:zui.sexy
AmazeUI 云适配开发 官网:amazeui.org
Bootstarp Twitter开发 官网:geibootstarp.com 中文网:bootcss.com (BootCDN就是Bootstarp中文网旗下的)
H-ui 北京颖杰联创科技开发 官网:h-ui.net
NECUI 网易开发 官网:http://nec.netease.com
MUI Dcloud(HBuilder的开发商)开发 Dcloud官网可查看到,地址dcloud.io
这期的Website梦工厂到此就全部结束了,相信各位已经明白了UI框架如何使用了吧,下期我将会讲解HTML的IMG标签,那么我们在下期的【前后端天堂】里再见吧。